La forma más simple de tener un aceso personalizado como el de las web apps de Chrome es arrastrar el enlace desde la barra de favoritos hasta la página de accesos directos, pero el resultado no queda precisamente bien.

El icono es muy feo y no se puede personalizar el nombre, así que vamos a hacerlo de otra forma: creando una web app de lo más simple, que será simplemente la página web a la que queremos enlazar.
Primero de todo, crea una nueva carpeta en tu disco duro, y crea dentro de ella un fichero de texto con el nombre manifest.json.

Abre el fichero que acabas de crear con un editor de texto (el mismo Bloc de Notas ya sirve) y copia dentro este código:
{
"manifest_version": 2,
"name": "NombreDeLaWeb",
"description": "DescripciónDeLaWeb",
"version": "1.0",
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"http://www.URLdelaweb.com"
],
"launch": {
"web_url": "http://www.URLdelaweb.com"
}
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
Lógicamente tendrás que sustituir los fragmentos referentes a la web por la información relativa a la web para la que quieres crear el acceso. En mi caso, por ejemplo, he puesto de nombre «ChicaGeek» y la URL de este blog. Cuando hayas terminado, guarda el fichero.
Acto seguido, busca una imagen para usarla como icono del acceso directo. Puede ser lo que tú quieras, con dos sencillas condiciones: que sea una imagen en formato PNG con un tamaño de 128×128 píxeles, y que le pongas de nombre «128.png«. Cuando la tengas, guárdala en la misma carpeta donde tienes el fichero json.

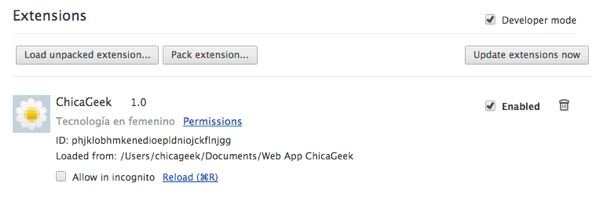
Ahora arranca Chrome, ve al gestor de extensiones (desde el menú de configuración o escribiendo chrome://extensions/ en la barra de direcciones) y asegúrate de que tienes marcada la opción de «Modo de desarrollador» para poder ejecutar web apps que no has descargado de la Chrome Web Store.

Haz clic en el botón «Cargar extensión descomprimida«, ve a la carpeta donde guardas el fichero json que has creado hace unos minutos, y haz doble clic en él. Chrome lo instalará como si fuera una extensión más.

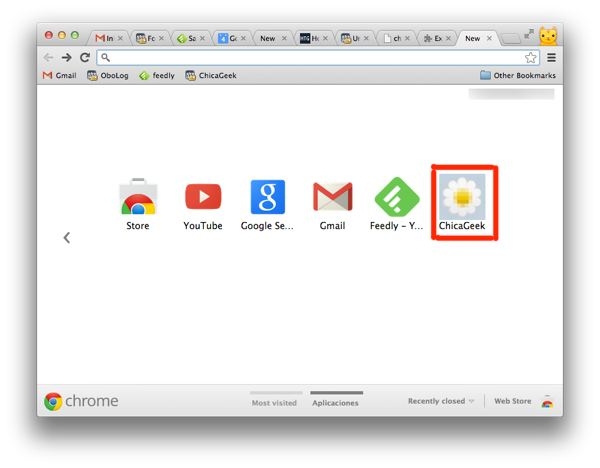
¡Hecho! Ya tienes un acceso directo personalizado en condiciones en la página de inicio de Chrome.


Para los más perezosos, aunque la creación del «manifest.json» no es complicada, existe http://chromepowered.com/. Este servicio permite general el fichero a través de un sencillo formulario con los campos requeridos.
Gracias por el tutorial.
Tip: Hoy creé dos extensiones y no me resultó el último paso.
Al cargar «extensión descomprimida…» no podía seleccionar el fichero json.
Tuve que ir a pestaña extensiones y seleccionar «empaquetar extensión» > Seleccionar carpeta donde está fichero json > aceptar. Luego de eso chrome genera fichero .crx y éste lo arrastré a la pestaña de extensiones. Sólo así lo pude instalar.
Espero que ayude. Saludos y gracias por compartir tus conocimientos.