Seguro que alguna vez, navegando por Internet, has encontrado una página web con una fuente de texto chulísima, pero que no tenías ni idea de cómo se llamaba. ¿Hay alguna forma de identificar fuentes de texto? La respuesta es sí; vamos a echar un vistazo a tres aplicaciones web que te pueden ayudar a identificar fuentes fácilmente.

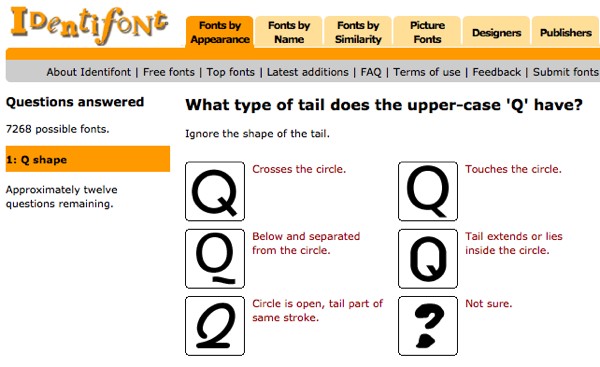
Este servicio online te permite identificar una fuente concreta de dos maneras: bien buscándola por nombre (si tienes alguna pista sobre el mismo), bien identificándola mediante su apariencia. En este último caso IdentiFont te va haciendo una serie de preguntas sobre las letras a fin de ir descartando posibilidades y dar con el nombre de la fuente que buscas. El resultado se acompaña de enlaces donde descargar la fuente gratis (o comprarla si es de pago).

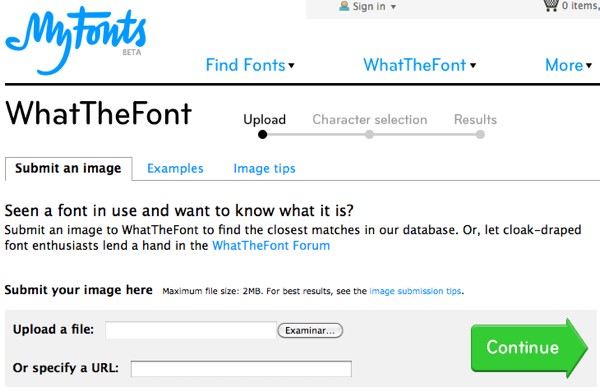
WhatTheFont! funciona de forma diferente a IdentiFont. En lugar de hacer preguntas, analiza una captura de imagen con la fuente que quieres identificar. Sólo tienes que subir la imagen de tu disco duro, o indicar su URL si es una imagen online. WhatTheFont! te pedirá entonces que le ayudes a identificar las letras señaladas, y te mostrará luego una lista de posibles respuestas.

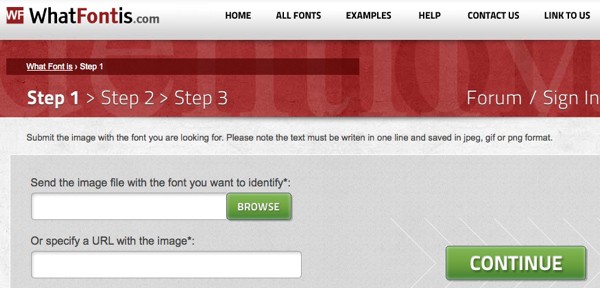
What Font is es muy similar al anterior servicio, WhatTheFont! Te permite identificar fuentes mediante capturas de imagen del propio texto, bien subiéndolas desde tu disco duro, bien indicando la URL donde está el texto que quieres identificar. Lo bueno de What Font is es que te permite filtrar los resultados por fuentes sólo de pago o sólo gratuitas.

Que casualidad. Justo ayer estaba buscando una forma de identificar fuente de texto online y encontré una de las que mencionas en este post, como la fuente era una imagen y muy chica no me dio resultados satisfactorios. Ahora voy a probar con las que publicaste y te cuento.
Bueno en todo caso quisiera dar mi aporte recomendándoles una extinción para Firefox llamada Context Font la cual se encarga de mostrar el tamaño en pixeles y la familia a la que pertenece la tipografía que analizamos, dándonos también otros datos como font-style, font-variant. Por supuesto no funciona con imagenes 🙂
Espero les sirva.
Saludos